Slide Panel - A jQuery (Mobile) Plugin

Now updated to jQuery Mobile version 1.3.1 and jQuery version 2.0.3.
One the tougher things to deal with in mobile development is the lack of screen real estate. Every mobile device, even those with the biggest screens could use some more screen space.
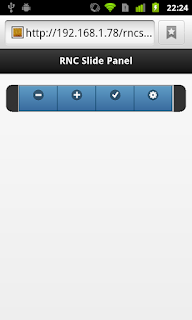
The Slide Panel
The Slide Panel's paradigm is simple. A small bit of the UI, twenty pixels hangs out on either the left or right edge of the screen. Tap it and the panel slides out the rest of the way to expose a palette of icons, text, or whatever. Tap an edge of the panel again and it slides in and out of the way. Or simply go crazy tapping icons to your hearts content.

To begin building the slide panel, I started with the jQuery Boilerplate. This is an excellent framework for beginning any plugin. I stripped away all of the comments and began customizing it to my needs.
Calculating Dimensions
One of the first things I needed to determine was the dimensions of the panel. Width is needed so I can determine the distance for it to slide in or out, note that I use the outerWidth() method here since I want to include border's dimensions. Height I calculated for another purpose, which got obsoleted as I kept revising the code.
Defaults and Options
The panel can slide from either the right or left of the screen by setting the option, side. If no side is specified, left is the default. The speed of the slide animation can also be changed by passing the option, speed. The default here is 500 milliseconds or half of a second.
The meat of the plugin is in the init method. In this method the initial position is set and the click event is hooked. Every time the panel is tapped, it is either slide in or out. Also I do some checking to prevent an event meant for an icon or other element on the palette from bubbling up to the panel. I do this by comparing the id of the original target of the event to the panel's id.
Summary
So far, I have only spent a couple hours working on this plugin and it could still use some more work. The plugin is intended for jQuery Mobile, but nothing stops it from being used on a desktop, jQuery enhanced website. Not sure when I will have time to clean it up and improve it. The complete source code is on my GitHub account at: RNC Slide Panel.

