Setting Up Eclipse for JavaScript Development
Without the JSDT Installed JavaScript looks like one of the following photos:

If you are like me and you started working with PhoneGap after you had already setup Eclipse for regular Android development, you may have notice that Eclipse doesn't seem to like JavaScript. If you installed the Java EE version of Eclipse you should be OK, that version recognizes JavaScript from the start. For those who didn't install Java EE, here's how to install the JavaScript Developer Tool (JSDT).
To begin go: Help -> Install New Software... -> click. This will bring up the Install window.

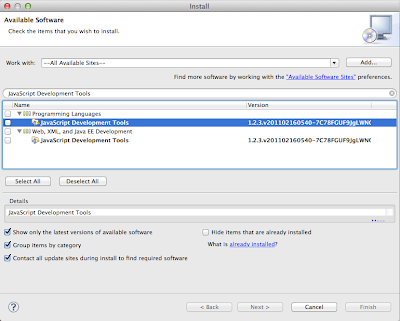
In the Work with: drop down, choose -- All Available Sites --. Then type: JavaScript Development Tools in the Search box.The JSDT is both under Programming Languages and under Web, XML, and Java EE Development. Which version doesn't really matter since they will usually both have the same version id. Select it. Then click Next.
Accept the licensing agreement. Then click Next again.
Click Next again. Once the installation is complete you will need to restart Eclipse in order for the changes to be applied.
Once you are back in Eclipse, you may not see a change in you already opened a JavaScript file using the text editor. This is because you taught Eclipse to use its text editor to open the file. Simply close the file. Then right click -> Open With -> JavaScript Editor.
Then you should see the file open complete with syntax highlighting. For seasoned Eclipse users I realize this may seem like a trivial issue which is easy to resolve. But for those of us who aren't Eclipse whizzes, it helps to be pointed in the right direction.








