WebStorm 4.0 Review
I first got hip to the guys at a JetBrains a few years back while trying to find a nasty memory leak in a Windows app. I was using a free tool from Microsoft that was not helping me find the issue. I was contemplating writing my own tool, when a fellow team member suggested using dotTrace since we had a corporate license. Once I got comfortable with the tool, I was quickly able to find out that we had not one but several memory leaks. I resolved them all in less than two days.
My next encounter with JetBrains was winning a years license for ReSharper about a year ago. The license sat unused until most of the year had elapsed. Finally one Saturday morning I installed it. I was thoroughly impressed. It was actually able to improve Visual Studio already excellent intellisense feature. And it was able to help me write better code by making suggestion to my code while I was writing it. Possibly the most impressive thing of all this was that it didn't make my dev box feel sluggish. I had tried another IDE enhancer and it made my machine noticeably slower and I quickly uninstalled it.
Recently I have switched to using a MacBook as my dev box. If you develop programs for iOS you have to have one. Plus it has excellent support from the open source community. One of the open source projects I have taken a shine to is Node.js. As I mention in my post last month, I needed an IDE for Node, really for JavaScript in general, both client and server side. WebStorm seemed ideal on its web site. So I downloaded it and gave it a try. My initial impression was good. Now that my 30 trial has expired I can happily report that WebStorm rocks! So much so that I happily plunked down my 49 dollars for the full version. I highly recommend it to anyone doing JavaScript development.
What's so great about? There are three main things I like about WebStorm: it helps you to write code quicker, it helps reduce your mistakes, and it helps increase the quality of your code.
Write Code Quicker
When I first used intellisense in Visual Studio I was impressed, it quickly earned the nickname, "intellicrack" since I became addicted to it, editors I had used for years suddenly sucked since they didn't have an code complete feature. The code completion feature in WebStorm easily outperforms it in JavaScript and HTML. It is almost clairvoyant in its ability to parse through all of your JavaScript and HTML files in your project. If you declare a var inside a script tag inside an HTML file, WebStorm sees it and allows you to code complete using it.
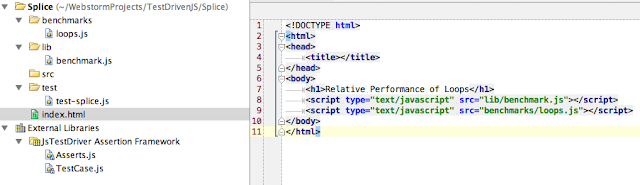
It allows you to automatically refactor JavaScript. This is something the Visual Studio 2010 can't do. You can rename any JavaScript function or var and WebStorm will walk through all of the code and markup in your project and fix all the references. This magic also works when you move files. I decided to move my startup page, index.html, from the root to a sub directory. The references to the script tags inside the directory automatically adjusted themselves as shown below:
after moving index.html, the script tags references automatically fix themselves
Reduce Your Mistakes
JavaScript is a harsh mistress. If you make a mistake, she will rarely say anything, she will just sit quietly and let you guess what you did wrong. WebStorm will break the silence. It parses your JavaScript as you type it. This parsing happens unbelievably quick. My machine never felt sluggish while I typed which can sometimes be a problem. When WebStorm sees possible errors it will indicate them. Squiggly lines will appear beneath undeclared vars. The last word of an unterminated statement will appear highlighted. In both cases hovering above the indicator will cause a tip to appear below.
Increase the Quality of Your Code
WebStorm comes with Google's JsTestDriver built-in. For those of you not knowing, JsTestDriver is a unit tester for JavaScript which executes your code in one or more browsers both local and remote. Normally you would have to spin up JsTestDriver's server. Then open up each browser you wish to test to against and point them to the server. This isn't difficult to do, but it is time consuming. As all you unit testers out there know, tedious test will simply not be executed.
WebStorm removes all of the friction. Assuming that you have written some test cases in JsTestDriver's format, all you have to do is hover above a "TestCase" right click and choose, "Add JsTestDriver assertion framework support". The supporting structure for the framework will be added to your project. Then click the "JsTestDriver" tab at the bottom of the IDE to see its control panel. Clicking the green arrow, will spin up JsTestDriver's server. Clicking on any of the browser icons will launch the browser and point it to JsTestDriver's server. After starting all of your browsers you only need to click the green go arrow to execute your tests against each browser. You can even execute test with coverage so you have some idea of how much of your code has unit tests and how much is naked.
WebStorm also includes JsLint and JsHint. I have never used JsHint, but JsLint should be a mandatory tool for all JavaScript developers, especially those on a team. Just go to preferences and enable JsLint and it will point out all of the little mistakes which creep into JavaScript code.
As if all of this wasn't enough, you can also debug JavaScript. It allows you to set breakpoints and give the breakpoints conditions and dependencies.
This is an unbelievably good development tool, but it isn't perfect. Sometimes the tool tips won't go away automatically. Pressing the escape key once or twice will make it disappear. Also the documentation and tutorials are a bit disjointed. WebStorm and its sister PHPStorm are both based on JetBrains' IntelliJ platform, so especially in videos, they may be using one of those other products, and as a result what you see on the screen may not exactly match what you see on your machine.
I've only listed the features which most impressed me, but there are numerous more things that WebStorm can do. If you develop in JavaScript, you will want to check it out for yourself. It is available for a 30 day trial. I used the Mac version but it is available for Windows and Linux too.
I've only listed the features which most impressed me, but there are numerous more things that WebStorm can do. If you develop in JavaScript, you will want to check it out for yourself. It is available for a 30 day trial. I used the Mac version but it is available for Windows and Linux too.
JetBrains' WebStorm 4.0
Google's JsTestDriver