Android, Intellij IDEA and PhoneGap: Getting Started
An update to this post covering Intellij IDEA 12 CE is located here.
A few months ago I wrote a review of JetBrain’s WebStorm IDE, which is my new favorite IDE. Yet even after discovering WebStorm, I continued to slog through Eclipse for Android apps. Well WebStorm has a Java clone, IntelliJ IDEA. And it is way better than Eclipse. It isn’t that Eclipse is a bad IDE. It is just that IntelliJ IDEA is so much better than it. Even running on my quad-core Macbook with a SSD drive and 8 GB of RAM, Eclipse felt sluggish, but IntelliJ IDEA feels like I have the afterburners on full.
The main problem with using IntelliJ IDEA is that most Android stuff assumes that you are using Eclipse and it takes a bit of poking around to figure out how to do the something in IntelliJ IDEA. Case in point, PhoneGap. All of the tutorials I’ve read so far, and ones that I have written, are for Eclipse. Well here is how to get the PhoneGap, hello world app running in IntelliJ IDEA. This tutorial was written for the Mac version, but from what I can tell from JetBrains website, the PC and Linux version are nearly identical.
Big thanks to the PhoneGap team, this tutorial borrows heavily from their Getting Started with Android page. For more information about IntelliJ IDEA please visit JetBrains website.
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
android:configChanges="orientation|keyboardHidden"
<!DOCTYPE HTML>
<html>
<head>
<title>Cordova</title>
<script type="text/javascript" charset="utf-8" src="cordova-1.9.0.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
And that’s it. In a short while your app should start running on the emulator. Hey if you like
A few months ago I wrote a review of JetBrain’s WebStorm IDE, which is my new favorite IDE. Yet even after discovering WebStorm, I continued to slog through Eclipse for Android apps. Well WebStorm has a Java clone, IntelliJ IDEA. And it is way better than Eclipse. It isn’t that Eclipse is a bad IDE. It is just that IntelliJ IDEA is so much better than it. Even running on my quad-core Macbook with a SSD drive and 8 GB of RAM, Eclipse felt sluggish, but IntelliJ IDEA feels like I have the afterburners on full.
The main problem with using IntelliJ IDEA is that most Android stuff assumes that you are using Eclipse and it takes a bit of poking around to figure out how to do the something in IntelliJ IDEA. Case in point, PhoneGap. All of the tutorials I’ve read so far, and ones that I have written, are for Eclipse. Well here is how to get the PhoneGap, hello world app running in IntelliJ IDEA. This tutorial was written for the Mac version, but from what I can tell from JetBrains website, the PC and Linux version are nearly identical.
Big thanks to the PhoneGap team, this tutorial borrows heavily from their Getting Started with Android page. For more information about IntelliJ IDEA please visit JetBrains website.
- From the IntelliJ IDEA start page click Create New Project
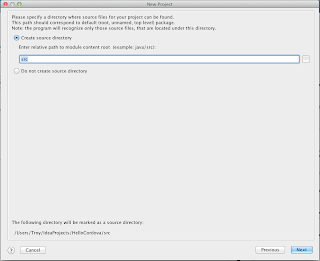
- On the New Project dialog box
- Select Create project from scratch
- Then click Next
- In the Project name: type HelloCordova
- Select type: Select Android Module
- Click Next
- Select Create source directory, make sure the relative path is src
- Click Next
- Make sure that Android SDK: shows Android SDK
- If not use the ellipsis button to set the location of your Android SDK
- Make sure that Application is selected and that all of the settings are correct for your needs
- Click Finish
- IntelliJ IDEA will now create your application
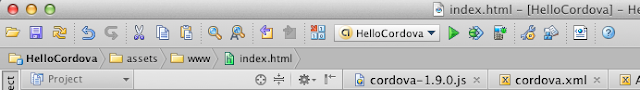
- Create a new subdirectory of the /assets directory: www
- Copy cordova-1.9.0.js to the directory /assets/www
- Copy cordova-1.9.0.jar to the directory /libs
- Copy the entire xml directory to /res
- Right-click cordova-1.9.0.jar and click Add as Library...Make sure that:
- Name: cordova-1.9.0
- Level: Project Library
- Add to module: HelloCordova
- Click OK
- Edit the MyActivity.java file
- Add the following import: import org.apache.cordova.*;
- Replace the class’s extend from Activity to DroidGap
- Replace setContentView()
with super.loadUrl("file:///android_asset/www/index.html");
- Open the AndroidManifest.xml
- Paste the following between the <uses-sdk.../> and <application.../> tags
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
- Paste the following inside of the <activity.../> tag
android:configChanges="orientation|keyboardHidden"
- Your AndroidManifest.xml file should look like:
- RIght-click the www directory
- Hover over New, the click HTML File
- In Name: enter index
- In Kind: select HTML5 file
- Click OK
- Paste following code into the file:
<!DOCTYPE HTML>
<html>
<head>
<title>Cordova</title>
<script type="text/javascript" charset="utf-8" src="cordova-1.9.0.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
- Deploy your app to the emulator by clicking the Run selected configuration button, the green triangle next to the drop down which should say HelloCordova
And that’s it. In a short while your app should start running on the emulator. Hey if you like