Cordova (PhoneGap) and AdMob Together: iOS Version
 Ads are one the easiest ways for a developer to get paid for an app. Apache Cordova, the new name for PhoneGap, is one of the easiest ways to develop apps for the iOS and other platforms. The problem is how to combine the two of them? Nothing in the official documentation of either says how to do it. After a long evening of hacking, I have gotten it to work for me and here is how I did it.
Ads are one the easiest ways for a developer to get paid for an app. Apache Cordova, the new name for PhoneGap, is one of the easiest ways to develop apps for the iOS and other platforms. The problem is how to combine the two of them? Nothing in the official documentation of either says how to do it. After a long evening of hacking, I have gotten it to work for me and here is how I did it.Some assumptions before we begin:
- XCode version 4.3.2
- Apache Cordova version 1.7.0
- AdMob version 6.0.3 (6.0.4 uses the device's UDID, which creeps me out)
1. Get Your App Working
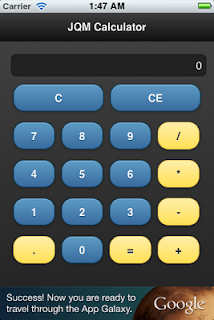
The first step is to get your Cordova app working. In my case I am using my calculator example that I introduced a few tutorials ago. You can use whatever app you have just keep in mind that AdMob will need 320x50 pixels, so be sure to leave it some room.
2. Copy the AdMob Files
Now we copy the AdMob files into the project. Right-click on your project name in Xcode, choose Add Files to "your project name"... Select all of the files except "README.txt" and the "Mediation" folder.
3. Add Some Missing Frameworks
The following frameworks need to be added to your project:
- AudioToolbox
- MessageUI
- SystemConfiguration
- CoreGraphics
Double click the project name to show the settings page. Click the tab marked, "Build Phases". Click the accordion marked, "Link Binary With Libraries". Click the plus sign in the lower left corner, in the dialog box that appears select all of the missing frameworks, then click the "Add" button.
4. Add the Code
In the file, MainViewController.h, add the import statement:
#import "GADBannerView.h"
Add the banner view declaration:
@interface MainViewController: CDVViewController {
GADBannerView *bannerView_;
}
@end
Added and define the MY_BANNER_UNIT_ID near the top of MainViewController.m.
GADBannerView *bannerView_;
}
@end
Added and define the MY_BANNER_UNIT_ID near the top of MainViewController.m.
#define MY_BANNER_UNIT_ID @"YourPublisherId"
5. Modify the viewDidLoad
After the [super viewDidLoad] add the following code:
After the [super viewDidLoad] add the following code:
6. Modify the viewDidUnload
Release the bannerView_ in the viewDidUnload method:
[bannerView_ release];
7. Modify the Cordova.plist
In order for AdMob to get ads from its server, you need to permit it. Expand the "Supporting Files" folder. Then click the "Cordova.plist". Open the ExternalHost, click the plus sign, and the type "*". The asterisk says to permit all outside connections to go through. You can make this list as exclusive as you'd like. If you don't do this you will see the following error in Xcode's console output section:
ERROR whitelist rejection: url='http://media.admob.com/sdk-core-v40.js
8. Try It Out
Try launching your app and you should see the Google banner ad at the bottom of the page. If you click it, it will take you to another page.
If you need a bit more help I have include the full source code to the Cordova calculator with the AdMob ad. Don't freak out, the name of the project is DelMe3, not calculator. It is a huge project though at 10.6 MB. I wasn't too sure what I could safely leave out of the project, so I included it all.


